Html & Text Element
What is the HTML / Text Element?
A HTML / Text Element is a component that can be added to Board to display static or dynamic text from selected rows in the parent DataView, form one or multiple columns using a template.
Creating and Configuring the Element
To add an Html Element to your Board, drag and drop a DataView or Layout from the Projects Tree, or right click the Board and select HTML/Text.
There are 3 available modes for the HTML Element:
- Static: To display static text or formatted HTML, for instance in a banner or as a legend
- Single Column: To dynamically render a text or HTML field from the selected row in the parent DataView. This mode requires that you provide a DataView and Column form that view to render. This will be refreshed automatically when the selection changes.
|
|
|
|
|
When the Static text or the selected row value in Single Column mode is a local file or web URL, the HTML Element can try to render pdf and various image formats (png, jpg etc.), or trigger a download prompt for other file types (e.g. word, excel etc.). Refer to Html & Text Element for more details |
- Multiple Column: To dynamically display fields from the selected row injected into the provided HTML template. Injection patterns include:
- {ColumnName} to inject the value of the given column for the selected row
- {ColumnName.BackgroundColor} to apply a background colour from the Colour Filter associated to the selected column in the active Layout. Note that this requires a Layout to be defined and include Colour Filter settings.
- {ColumnName.FontColor} to apply a font colour paired to the {ColumnName.BackgroundColor} to maximise readability
Multiple Column mode in html template also supports editing of fields by adding the event handler onclick="window.external.Edit('ColumnName')"
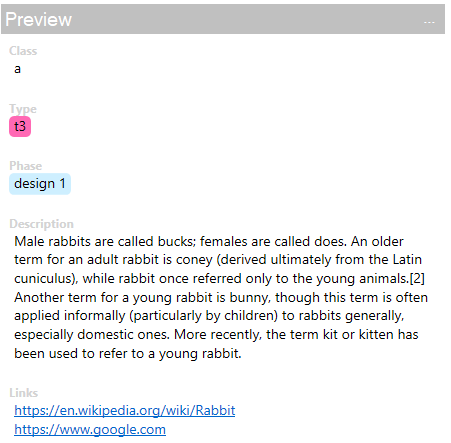
Below is an example of a rendered template including injections from the selected row:

This render was generated using the following code sample:
<!DOCTYPE html>
<html>
<style>
body {font-family:'Segoe UI';font-size:14px;}
.field {padding-bottom: 20px;}
.field-label {color: lightgray; font-size:12px; font-weight:bold;}
.field-value {display: inline-block; padding: 0px 5px 3px 5px; border-radius: 5px; min-width: 10px; cursor: pointer}
</style>
<body>
<div class="field">
<div class="field-label">Class</div>
<div class="field-value" onclick="window.external.Edit('Class')">{Class}</div>
</div>
<div class="field">
<div class="field-label">Phase</div>
<div class="field-value" onclick="window.external.Edit('Phase')" style="background-color: {Phase.BackgroundColor}; color:{Phase.FontColor}">{Phase}</div>
</div>
<div class="field">
<div class="field-label">Description</div>
<div class="field-value" onclick="window.external.Edit('Description')">{Description}</div>
</div>
<div class="field">
<div class="field-label">Links</div>
<div class="field-value" onclick="window.external.Edit('Url')">{Url}</div>
</div>
</body>
</html>
Preview Documents and Attachments
In Static and Single Column mode, the HTML Element can render pdf and images from local folder and web resources.
Tick the option Display as Web Resource / Document to force the conversion.
If the target file is not a format supported for rendering, the HTML Element will instead prompt the user for downloading the file.